What is Cuban Skin Tone: Skincare Tips
Cuban skin tone is a unique blend of diverse ethnic backgrounds, resulting in a beautiful spectrum of hues. Understanding and caring for Cuban skin requires a nuanced approach. From determining…
What is French Skin Tone: Skincare Tips
Understanding the nuances of French skin tone is not just about skincare; it’s about embracing a…
What is Cinnamon Skin Tone: Everything to Know
Embracing diversity in beauty has become a significant trend, and one term that has been gaining…
What is Honey Skin Tone: Everything to Know
In the pursuit of radiant and flawless skin, the concept of Honey Skin Tone has emerged…
What is Egyptian Skin Tone: Everything to Know
Understanding the nuances of Egyptian skin tones is a journey through history, culture, and genetics. In…
What is Peach Skin Tone: Everything to Know
When it comes to defining beauty standards, the concept of skin tones plays a pivotal role….
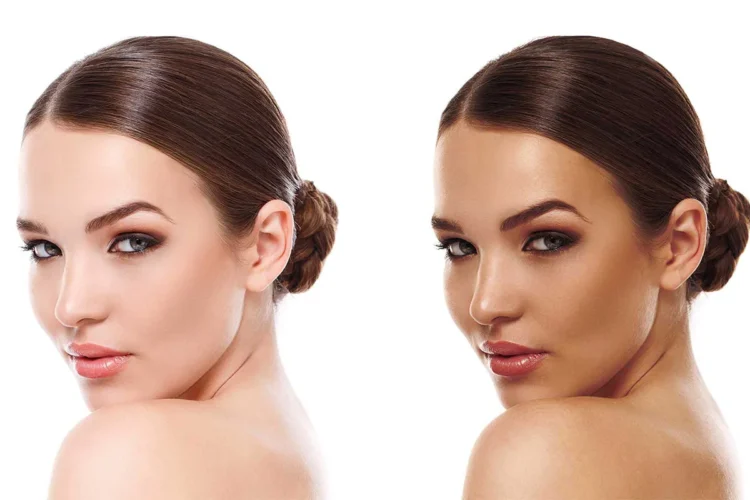
What is Even Skin Tone: Everything You Want to Know
Achieving an even skin tone is a universal desire that transcends cultural boundaries. The quest for…
What is Pale Skin Tone: How to take care of it
If you’ve ever wondered about the intricacies of having a pale Skin Tone, you’re in the…
What is Tan Skin Tone: How to Know?
Tan Skin Tone is a coveted complexion that exudes warmth and radiance. Understanding its nuances, determining…
How To Use Face Serum: Guide for Radiant Skin
In the ever-evolving realm of skincare, the use of face serums has gained significant popularity. A…
What is Uneven Skin Tone: Everything You Want to Know
Uneven skin tone is a common concern that many individuals grapple with, affecting people of all…

AboveInsider Dynamic Insights and Updates